บางครั้งคนอ่านไม่ชอบเนื้อหายาวๆบนหน้าเว็บซึ่งยาวเป็นกิโล ก็ไม่ค่อยจะชอบเหมือนกัน การใส่ Read more หรือ อ่านต่อ… เป็นตัวเลือกอย่างนึงที่ทำให้เนื้อหาเราดูสั้นลงตามที่เรากำหนด เมื่อคนอ่านอยากอย่านต่อหัวข้อนั้นๆก็สามารถคลิ๊ก Read more.. หรือ อ่านต่อ… ได้ ทำให้สะดวกและประหยัดหน้าเว็บเราไม่น้อยทีเดียว
การทำ Read more ให้กับ Blogger ให้เราเข้าไปที่ Edit HTML หรือแก้ไข HTML

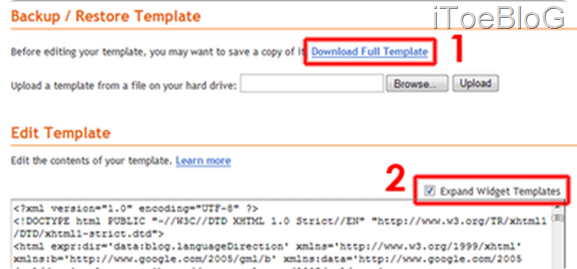
- .ให้ทำการ Backup ไว้ก่อนกันเหนี่ยวเดียวผิดพลาดขึ้นมางานจะเข้า
- กดเพิ่มเครื่องมือแม่แบบ เพื่อเปิด Code แบบเต็ม
]]></b:skin> <b:if cond='data:blog.pageType != "item"'> <style>#fullpost{ display:none;}</style> </b:if> </head> |
<div class='post-body entry-content'> <p><data:post.body/></p> <b:if cond='data:blog.pageType != "item"'> <p><a expr:href='data:post.url'>Read More</a></p> </b:if> <div style='clear: both;'/> <!-- clear for photos floats –> |
หลังจากนั้นให้เรากด Save Template ได้เลย
จากนั้นไปที่ Setting >>> Formatting เลื่อนลงมาล่างสุดจะเห็น Post Template ให้ Copy ข้างล่างนี่ใส่กรอกเข้าไปแล้ว Save
ส่วนที่จะให้แสดง <span id="fullpost"> ส่วนที่เหลือ </span> |